
Can I use Big SASS in my applications? Must 🤭
- andre
- 25 de dezembro de 2023
- VueJs, VueX, Web Development
- 0 Comments
Reading: 4 minutes.
Ah, the world of web development, always full of news and technologies to surprise us. Among the tools that have gained prominence, SASS shines like a star in the CSS firmament. But should you use this super SASS in your applications? Let’s explore together!
What is SASS?
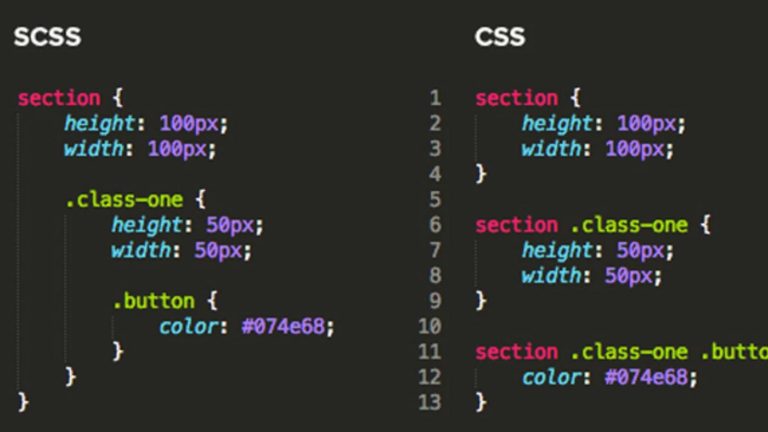
Before we begin, it is important to understand what SASS is. To put it simply, SASS is a CSS extension that adds features like variables, nesting, and mixins. In other words, it’s like giving your CSS superpowers, making it more powerful and flexible.

How to configure SASS in your VueJS project?
Now that we’re all on the same page about what SASS is, let’s see how we can incorporate it into our VueJS projects. Setup is surprisingly simple. First, install the sass package:
SASS File Structure
Organization is the key to sustainable code. In the SASS universe, we can create a file structure that facilitates maintenance and scalability. Imagine having files like _colors.scss, _buttons.scss and _titles.scss separately. They can be imported into a centralized main.scss, which in turn is imported into each component’s style.scss file. This simplifies the overall styling of the application and keeps everything organized.
Main.scss example:
In your component style.scss:
Mixins: SASS and the Art of Reuse 🔄
In addition to variables and nesting, SASS presents us with mixins. These beauties allow you to define reusable code blocks. For example, imagine a mixin for rounded edges:
So, can we utilize the great SASS in our applications? Definitely yes! With its variables, nesting, mixins and intelligent file organization, SASS becomes a powerful ally in creating styles for our VueJS projects. It’s time to add a touch of fun and efficient style to our web applications! 🚀
Related Posts

- andre
- 22 de junho de 2023
3 minutes and your project VueJs created, how to create project VueJs? 😎
Reading: 3 minutes. Introdução: Hey everyone, today I’m going to show you in SIMPLE ste ..

- andre
- 4 de janeiro de 2024
Use AXIOS in an approval and production environment at the same time 🎯
Reading: 4 minutes. Who said developing can’t be fun? If you’ve ever been torn betw ..

